Adobe Flash Professional or Animate CC is a adobe product. which allow you to write Web,Desktop and Mobile Applications using single programming language(ActionScript 3.0). In this post i will teach you how to write a HelloWorld (A Basic Program) in ActionScript3.0 Language.
Step 1. Download and install Adobe Animate CC. you can download 30 days free trail of adobe animate cc form adobe site (http://www.adobe.com/in/products/animate.html)
Step 2. Open Adobe Animate CC and choose any plateform (Web,Air for Desktop,Air for Android or Air for IOS)
Step 3. Now create a new file and choose ActionScript Class and name it Main and save it on same location where you saved HelloWorld FLA file.
step 4. Now start coding in Main.as file.
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
//method to print output
trace("Hello World!");
}
}
}
"trace" is a function which is used to print output. it is the same as print function. In parameters you can pass any kind of object.
Step 5. Now save "Main.as" file and open "HelloWorld.fla" file and in documents class, write "Main" which is our document class file.
Step 6. Now save it and compile it by pressing control + enter keys.
Now you will see HelloWorld text in output panel.
if you want your result on screen then you have to follow few more steps
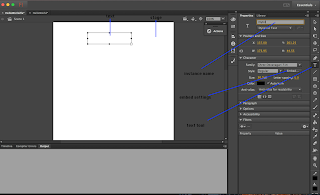
step 7. In HelloWorld.fla choose text tool from tools panel then drag and drop it into stage name and change its instance name to mytxt and embed text.
step 8. now you have to add one more line in you code
mytxt.text = "Hello World!";
code:-
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
//method to print output
trace("Hello World!");
mytxt.text = "Hello World!";
}
}
}
step 4. Now start coding in Main.as file.
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
//method to print output
trace("Hello World!");
}
}
}
"trace" is a function which is used to print output. it is the same as print function. In parameters you can pass any kind of object.
Step 5. Now save "Main.as" file and open "HelloWorld.fla" file and in documents class, write "Main" which is our document class file.
Step 6. Now save it and compile it by pressing control + enter keys.
Now you will see HelloWorld text in output panel.
if you want your result on screen then you have to follow few more steps
step 7. In HelloWorld.fla choose text tool from tools panel then drag and drop it into stage name and change its instance name to mytxt and embed text.
step 8. now you have to add one more line in you code
mytxt.text = "Hello World!";
code:-
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main()
{
//method to print output
trace("Hello World!");
mytxt.text = "Hello World!";
}
}
}




Thanks for sharing Information About convert mobile intoDesktop
ReplyDelete